说来也是惭愧,一个计算机系的学生,网站里都是些风花雪月的东西。Chrome标签页的8个缩略图,反正我看着难受。网上很多办法,都是安装插件,但用插件影响速度不说,装一堆插件我浑身难受😫,所以自己动手终结它。
Chrom使用的资源文件,都使用pak进行了打包。pak文件格式比较简单,也没有压缩,很容易就能解包。但是里面只存储资源的ID,即使解包后也无法准备还原文件名,并不方便二次修改。
-
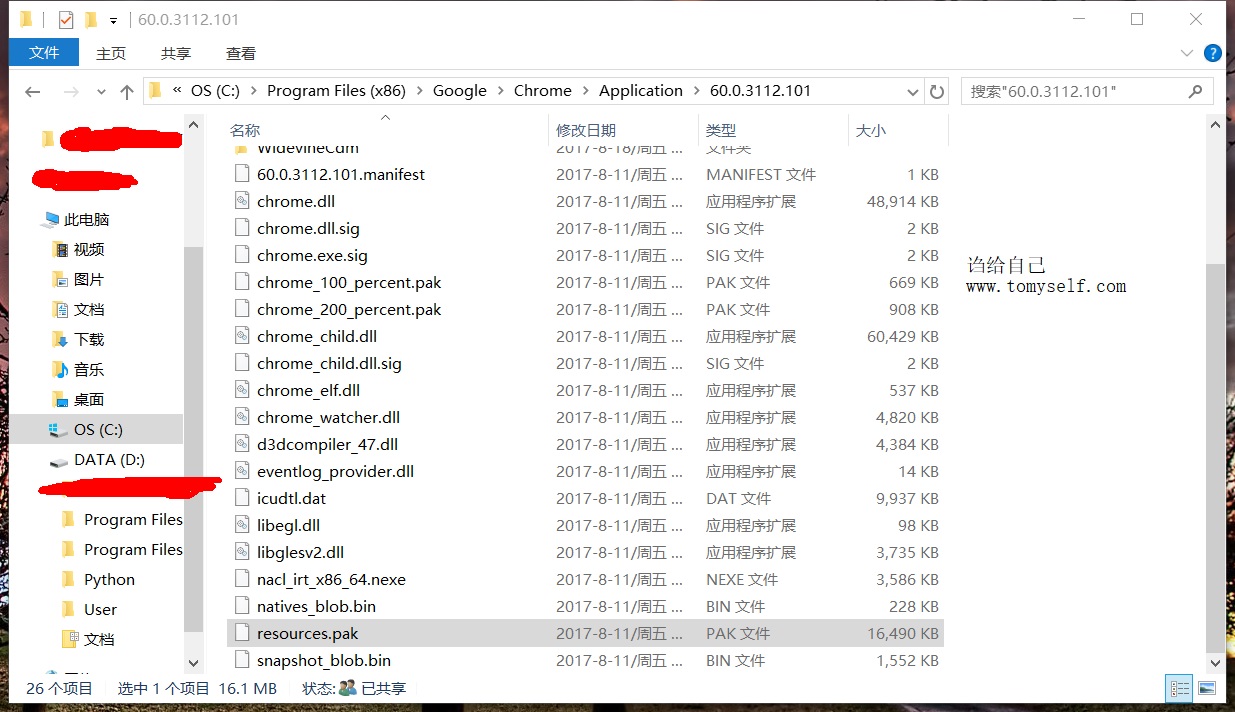
- 所以第一步要用到ChromePAK对resources.pak(文件在版本号命名的文件夹下)进行解包。

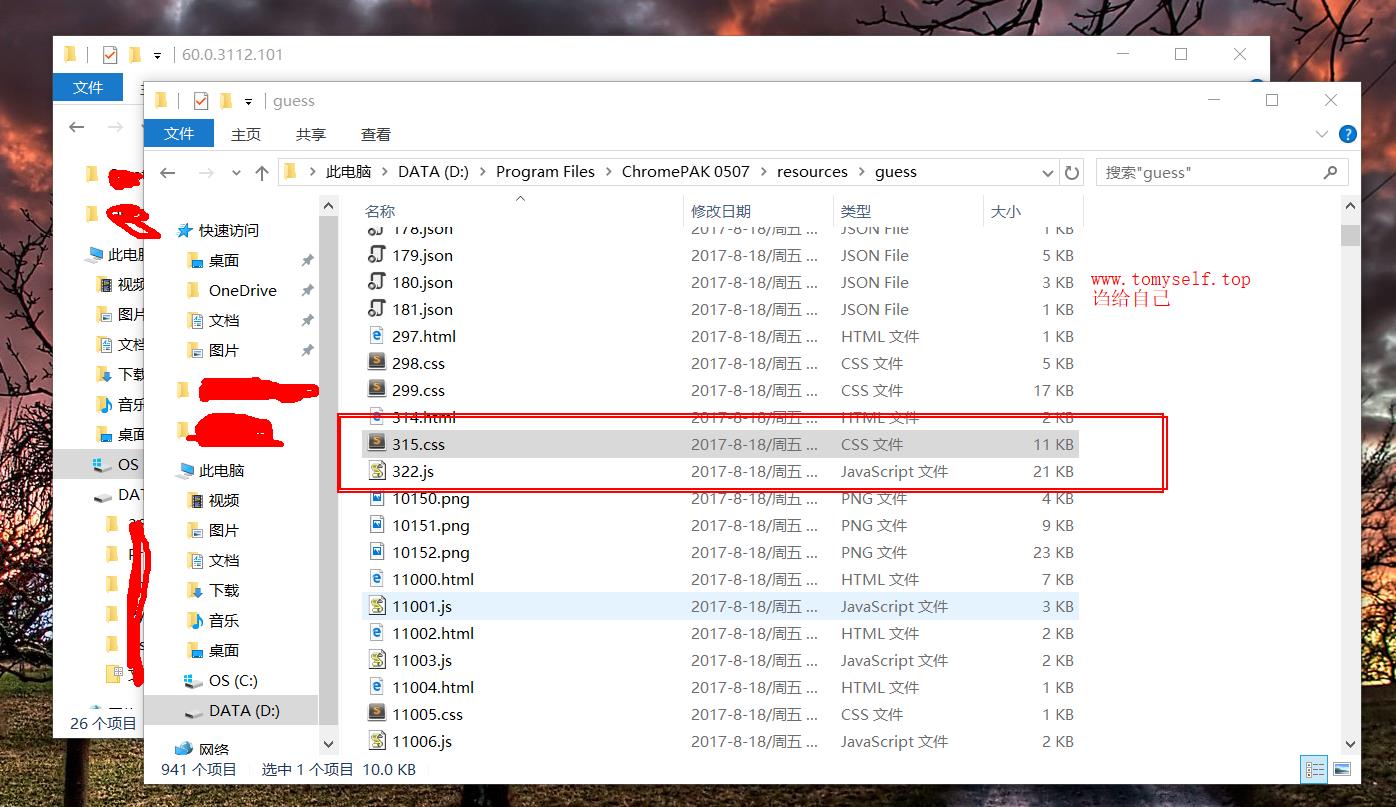
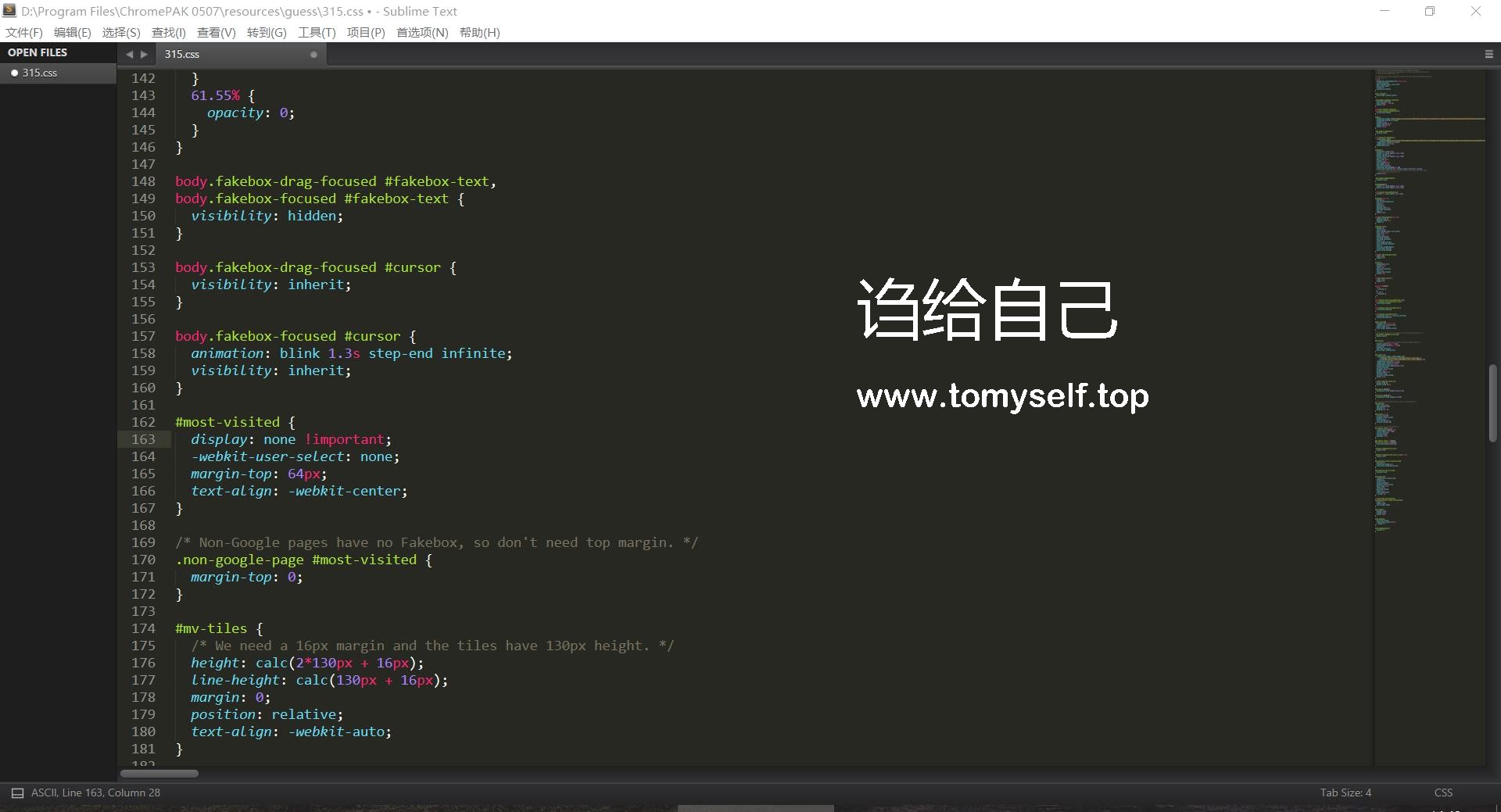
- 解包后打开解包出来的文件\\resources\\guess\\315.css

- 用以下代码
- display: none !important;
把元素“ #most-visited”屏蔽了。PS:我这里是用sublime_text进行编辑的。

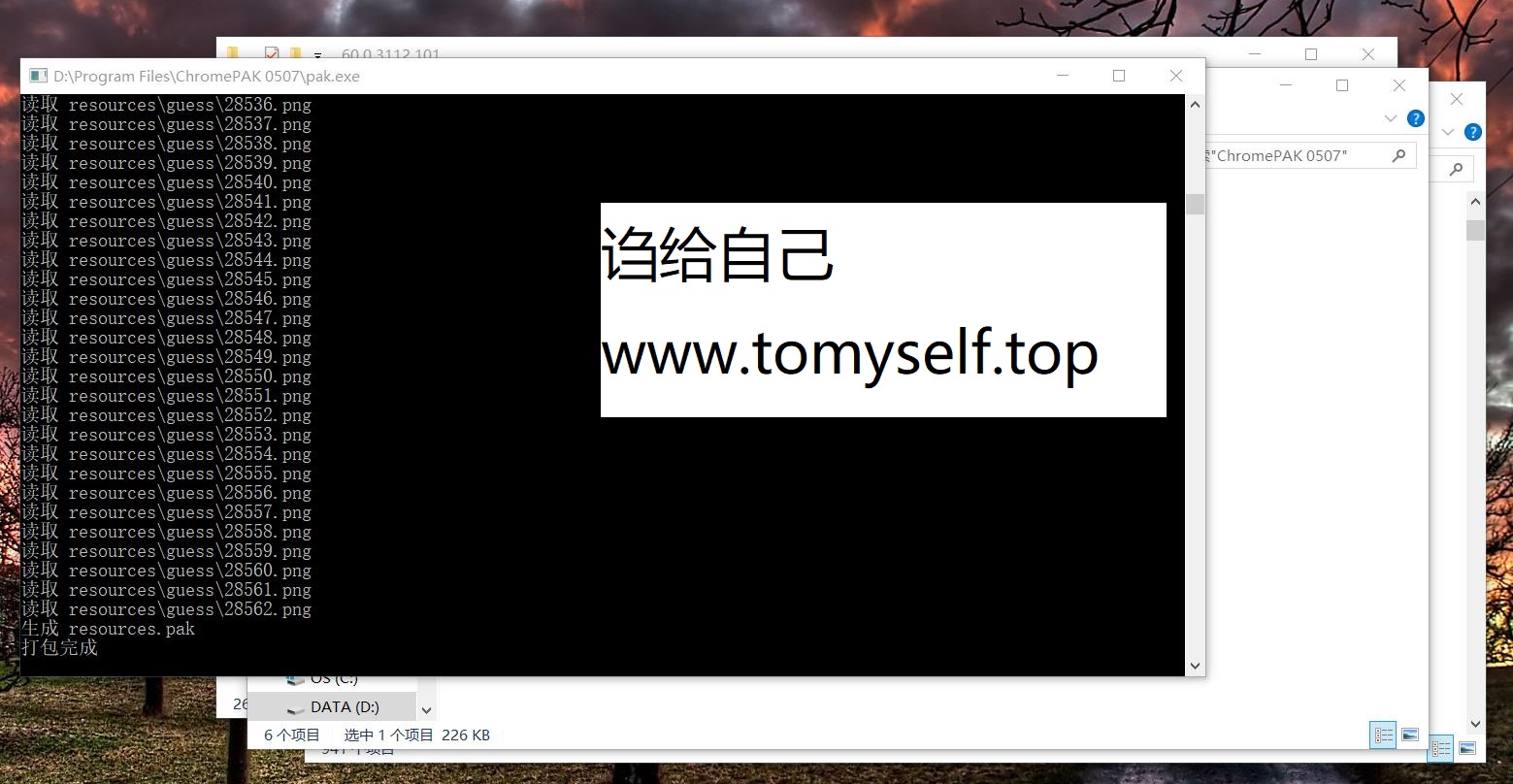
- 使用ChromePAK重新封装resources.pak

- 再用修改好的resources.pak替换掉原来的resources.pak就可以了。
- 最后上个效果图

- 所以第一步要用到ChromePAK对resources.pak(文件在版本号命名的文件夹下)进行解包。
注意事项
-
- 第三步中我们要找的元素“#most-visited”在162行上(当前版本Google Chrome 60.0.3112.101(正式版本) (64位))
-
- 第五步替换文件时需要关闭Chrome否则替换不了
-
- 该方法在不更新Google Chrome情况下永久有效,但如果更新了Google Chrome,需要重新写屏蔽
-
- 也可以不用ChromePAK,直接解包后更改储存储存ID
-
- Stylish、Hide Most Visited、Pages Reloaded、Empty New Tab Page等插件均能实现上诉功能
-
- 用Chrome developer tools可以JS屏蔽。但是是临时的,关闭后再打开又要重新写